바스키아
TypeScript 기본타입 본문
우선 기본타입 나열해 보자
방금 안 Tip인데 (당신네들은 알고 있을거같지만...)
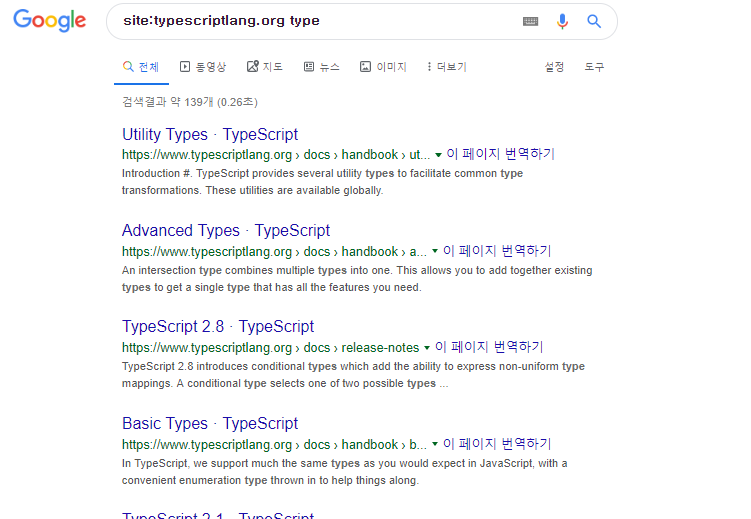
google에서 site:해당사이트 띄고 검색어를 하면
그 해당사이트에 해당 검색어를 스캔한 결과를 출력해준다
ex)

기본적인 javascript(es5이전) 타입

이후에 나온 타입

기본타입은 딱히 설명 안해도될거같아...(궁금하지도 않지? ㅋㅋ)
any같은경우 최상위부모 타입이라 모든걸 포용하지 그런데 object 와 symbol 을잘몰라 특히 symbol
object 타입은 예상 했다시피 { } 객체형식으로 담을수 있다

Symbol은 뭐냐....

이런 특별한 키의 프로퍼티로 사용한다..
추가로 배열 타입도 존재한다. arrayList 나 array 등 배열만해도 여러가지가 있겠지만 ts파일의 index를 참고하길 바라고
지금은 기본만 보는거기에....

이렇게 number[] 던 string[] array[] 던 [] 배열 기호를 사용하여 지정하고 담을수 있다.
인라인계열의 타입도 존재하는데요 다음 예제와같이 여러 타입의 프로퍼티를 지정하여 변수에 담을수 있다.
|
let user : { name : string, score : number };
user = {
name : 'kai',
score : 30
}
|
name 과 score 에대한 : 타입을 지정하여 인라인타입으로 사용하는 예제이다.
이후에 enum 과 interface 등을 이용해 위예제처럼 일일이 타입지정이 아닌 다르게 할수 있는 방법으로 적용해볼것이다.
'JS > TypeScript' 카테고리의 다른 글
| TypeScript 함수형 타입(function Type) (0) | 2019.08.29 |
|---|---|
| TypeScript 인터페이스(Interface) (0) | 2019.08.29 |
| TypeScript 변수선언 (feat. var, const, let) (0) | 2019.08.29 |
| TypeScript Config (feat. tsconfig.json) (0) | 2019.08.28 |
| TypeScript 시작... (feat. Compiler) (0) | 2019.08.28 |



